Cómo crear visualizaciones de mapas en Python con Folium
Genera mapas interactivos personalizados con la librería Folium.
- 1. Introducción
- 2. Requisitos previos
- 3. Crear un mapa básico
- 4. Leer y añadir información desde un archivo GeoJson
- 5. Añadir marcadores simples
- 6. Agrupar marcadores en un clúster
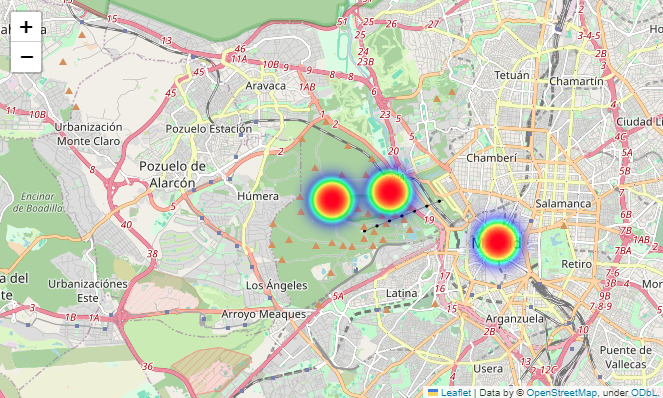
- 7. Crear un mapa de calor
- Ejemplo interactivo
1. Introducción
Folium es una librería de Python que te permite crear mapas interactivos de manera sencilla. En este post veremos:
- Cómo crear un mapa básico
- Leer un archivo GeoJson y mostrarlo en el mapa
- Añadir marcadores simples, clústers y mapas de calor
2. Requisitos previos
Antes de empezar, deberás instalar Folium si no lo tienes aún:
1
pip install folium
O si cuentas con un entorno de conda, que es lo que recomiendo, puedes instalarlo con:
1
conda install folium
Sobre cómo instalar un entorno de desarrollo con conda y cómo configurarlo, podéis utilizar el siguiente tutorial donde se explica paso por paso: How to Install Conda in VSCode
3. Crear un mapa básico
Primero, para crear un mapa deberemos de importar la librería e indicarle una posición inicial en coordenadas ([latitud, longitud]) y un zoom inicial.
Luego podremos movernos sobre el mapa, pero por ahora, pongamos que queremos centrar el mapa en la ciudad de Madrid:
1
2
3
4
5
6
7
import folium
# Creamos el mapa centrado en Madrid
m = folium.Map(location=[40.428, -3.76], zoom_start=12)
# Mostramos el mapa
m
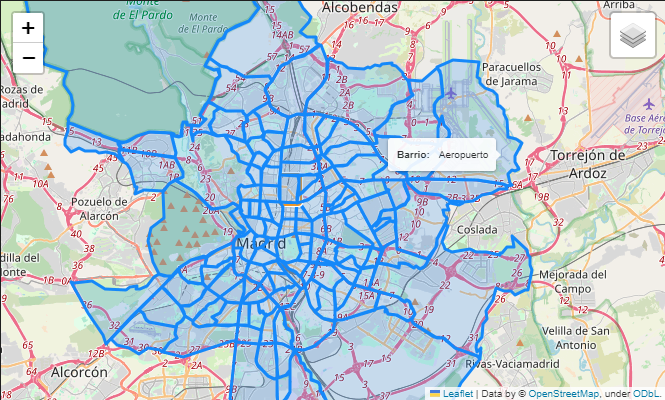
4. Leer y añadir información desde un archivo GeoJson
Vamos a añadir información relativa a los distritos de Madrid. Este método es útil cuando queremos representar fronteras en nuestro mapa, o dividirlo por secciones.
Para el ejemplo, utilizaremos el siguiente archivo GeoJson que podréis encontrar en la web The Metabolism of Cities
En vez de añadirlos directamente sobre el mapa, lo que haremos será crear una capa GeoJson, que aparecerá en el lado derecho superior del mapa, y que nos permitirá ocultar o mostrar la información de los distritos.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
import json
# Leemos el archivo GeoJson
with open('neighbourhoods.geojson', 'r') as file:
distritos = json.load(file)
# Crear el mapa centrado en Madrid
m = folium.Map([40.428, -3.76], zoom_start=12)
# Añadir los distritos como una capa GeoJson
distritos_layer = folium.FeatureGroup(name='Distritos', show=True)
folium.GeoJson(distritos,
tooltip=folium.GeoJsonTooltip(
fields=['neighbourhood'],
aliases=['Barrio:'],
localize=True
)
).add_to(distritos_layer)
# Agregar la capa al mapa
distritos_layer.add_to(m)
# Añadir el control de capas para activar/desactivar los distritos
folium.LayerControl().add_to(m)
# Mostrar el mapa
m

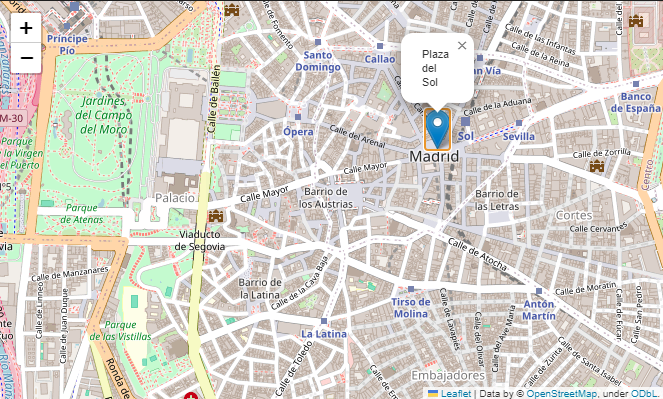
5. Añadir marcadores simples
Ahora vamos a añadir marcadores individuales en el mapa.
1
2
3
4
5
# Añadir un marcador en una ubicación
folium.Marker(
location=[40.4169019, -3.7034834],
popup='Plaza del Sol'
).add_to(m)

6. Agrupar marcadores en un clúster
Si necesitas mostrar la información de varios marcadores, la mejor manera de hacerlo es utilizando folium.plugins.MarkerCluster.
Esta función agrupará automáticamente los marcadores según la distancia, y conforme nos acerquemos en el mapa irán apareciendo los marcadores individuales.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
from folium.plugins import MarkerCluster
import pandas as pd
df = pd.DataFrame({
'latitude': [40.417, 40.428, 40.430],
'longitude': [-3.703, -3.76, -3.74],
'neighbourhood': ['Centro', 'Salamanca', 'Retiro']
})
locations = list(zip(df.latitude, df.longitude))
cluster = MarkerCluster(locations=locations, popups=df["neighbourhood"].tolist())
m.add_child(cluster)

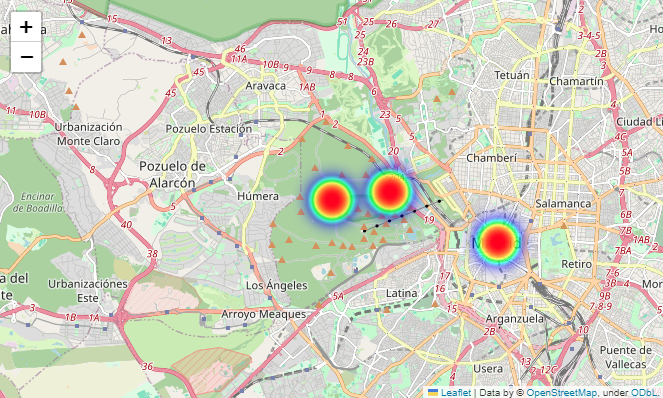
7. Crear un mapa de calor
Cuando necesitamos mostrar información de densidades, o queremos mostrar información adicional en el mapa, podemos utilizar un mapa de calor con folium.plugins.HeatMap.
1
2
3
4
5
from folium.plugins import HeatMap
heat_data = list(zip(df.latitude, df.longitude))
HeatMap(heat_data).add_to(m)

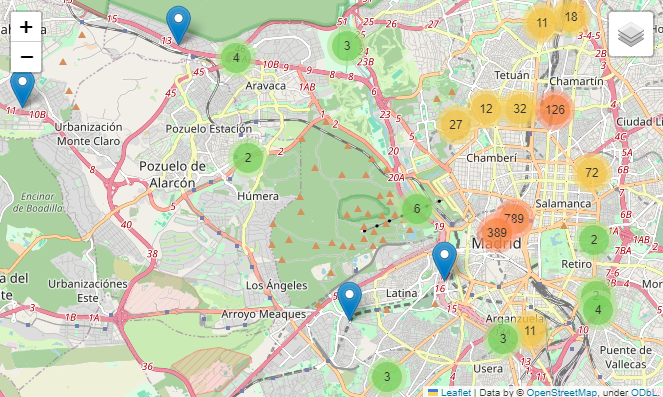
Ejemplo interactivo
En este mapa de ejemplo hemos creado un mapa de la ciudad de Madrid, indicando mediante clústers de marcadores los alojamientos y restaurantes, y añadiendo mediante un pequeño popup información de horarios, teléfono, etc.
Los datos se han obtenido directamente de la web de ‘datos.gob.es’, en:
Dado que los datos se encuentran en XML, deberemos de parsearlos y transformarlos en dataframes.
El código podéis encontrarlo en GitHub.